
Día 9. Laravel passport y Apache rewrite.
- Instalamos laravel passport para gestionar la autentificación en laravel.
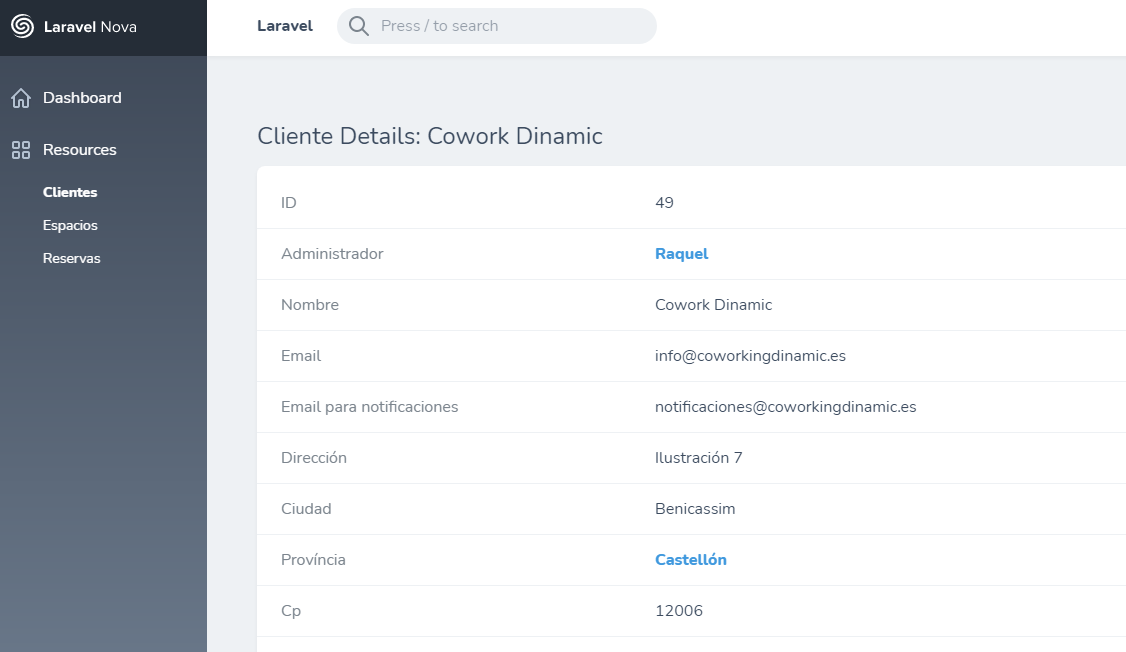
- Vamos a cambiar la tabla por defecto de laravel nova para los usuarios del panel. Utilizaremos una propia en lugar de users.
- Gestión de permisos sobre recursos con las policies de laravel y sobreescribiendo alguna función de nova para mostrar solo registros que pertenezcan al usuario logueado.
- Nos hacemos un buen lío con apache rewrite, demostrando una vez más que no se puede inventar y hay que leer la documentación o incluso, como va a ser mi caso, hacer algún mini curso.

Día 8. Amazon S3 y mantenimiento de factories.
- Hemos avanzado creando recursos para las fotos y utilizando S3 de amazon para ello, después de no pocos problemas para conseguir dar los permisos al usuario de amazon.
- Ojo con el mantenimiento de las factories de los recursos que modificamos. En nuestro caso hemos cambiado un campo província string, por una relación con la tabla províncias.

Día 7. Amazon AWS para subir nuestras fotos.
Instalamos las librerías para manejar AWS S3 en Laravel.
Nos damos de alta en AWS y creamos un repositorio donde subiremos los anexos de nuestro proyecto. Cuidado con los permisos del usuario que creamos, si no lo hacemos bien nos puede dar problemas de acceso. Este usuario nos da unas claves que son las que configuramos en el archivo .env de nuestro proyecto.

Día 6. Database population. Datos test en nuestra base de datos.
- Básicamente hemos usado seed y factory de Laravel para conseguir introducir miles de datos aleatorios pero con sentido en nuestras base de datos del proyecto.
- Hay que conocer al menos lo básico de Faker, que es la librería con la que rellenamos direcciones, teléfonos, nombres y apellidos, emails, etc..

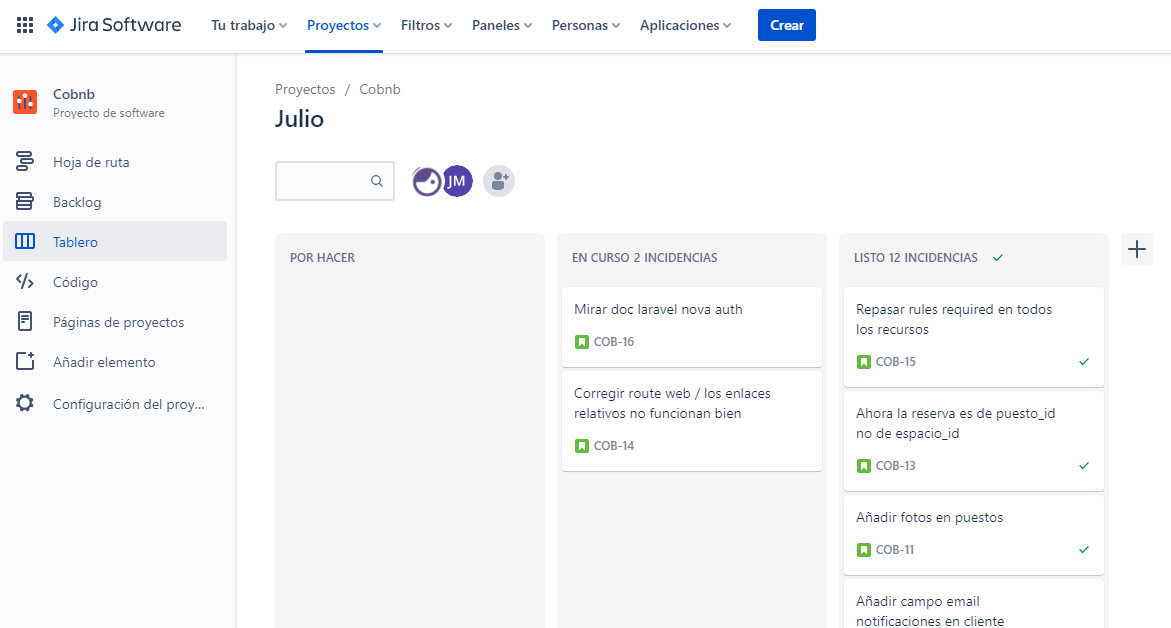
Día 5. Gestión del proyecto con Jira.
- Creamos nuevo proyecto en Jira (de atlassian) para la gestión de tareas (metodologías ágiles y scrum).
- Sincronizamos la carpeta con git para ir subiendo cambios.
- Creamos, en un pis pas, unos cuantos recursos más con Laravel Nova, incluidas algunas relaciones HasMany / BelongsTo.
- Creamos las tablas correspondientes de estos recursos con phpmyadmin.
- Y poco más 🙂

Día 4. Instalando y probando Ionic 5.
Echamos un vistazo rápido a Backpack, que sirve para lo mismo que Laravel Nova, tiene un precio menor y la opción de poder descargarlo y usarlo gratis para proyectos no comerciales.
Después de superar unos problemillas windowseros, a los que no estamos acostumbrados, conseguimos instalar Ionic 5.
- No instalamos. ni usamos capacitor.
- Creamos una app «demo» de tipo tabs.
- La carpeta src es la que contiene el código de la app.
- Hay cambios importantes en la versión 5 respecto a la 3.
- Abrimos terminal y ejecutamos ionic serve -l para ver cómo queda la app en el navegador.
- Probamos la compilación en Android Studio:
- Versión plataforma en ionic: android@8.1.0
- Parámetros graddle en Android Studio: 4.1.0 y 6.5 (Project structure)
- Bajamos desde el Sdk manager la versión API 28 (Android 9)
- Creamos icono y splash de la app con ionic cordova resources
- Para compilar:
- ionic cordova prepare android
- ionic cordova build android

Día 3. Primeros pasos con Laravel Nova.
- First things first:
- Laravel migrations. Creamos el soporte en código de nuestras tablas mysql.
- Una vez creadas las migrations ejecutamos php artisan migrate para subirlas.
- Subimos phpmyadmin y creamos una entrada route web en laravel para acceder por web a esta carpeta.
- Creamos primeras tablas para empezar admin.
- Patrón MVC en Laravel Nova
- app/Models
- app/Http/Controllers
- app/Nova
- Creamos los primeros recursos (en cuestión de minutos!) en Laravel Nova.
- Un compañero del canal comenta Backpack de Laravel. (habrá que echarle un vistazo).
- Relaciones en Laravel Nova (facile facile).

Día 2. Primeros pasos con el hosting.
- Creamos una aplicación Laravel en cloudways.
- Creamos un usuario para acceder por SSH a cloudways. Lo necesitaremos para ejecutar los comandos de laravel (php artisan).
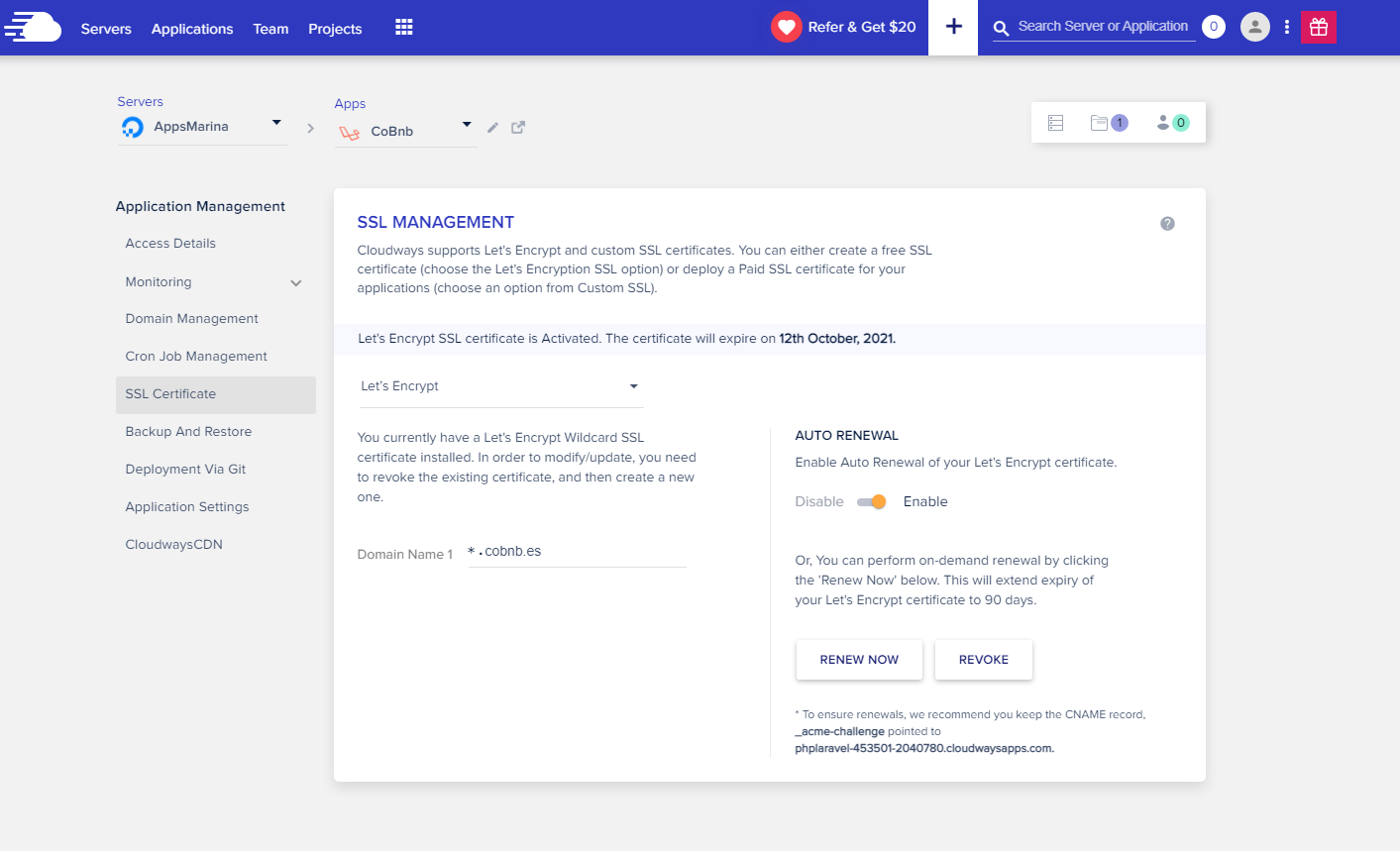
- Instalamos certificado SSL gratuito (let’s encrypt) en la aplicación en cloudways.
- Gestionamos el hosting con Filezilla.
- Descargamos Laravel Nova y seguimos los pasos para su instalación en cloudways.
- Creamos 3 carpetas con el formato:
- proyecto-backend
- proyecto-frontend
- proyecto-ionic
Posteriormente estas carpetas serán tres repositorios independientes en github.

Día 1. Planteamiento del proyecto.
Primer día de streaming en Twitch. Planteamos el proyecto dividido en tres partes:
- BACKEND
- Para el desarrollo del backend usaremos Laravel Nova.
- Subiremos el proyecto a Cloudways, ya que permite una instalación rápida y sencilla de laravel.
- Para la API que conecta el back con los fronts usaremos Laravel.
- Para la gestión de la bbdd subimos a cloudways un phpMyAdmin.
- FRONTEND
- APP MÓVIL
- La app la desarrollaremos con ionic 5.
- Necesitamos Xcode en un mac y Android Studio (mac/pc).
- Para instalar software/paquetes bajamos Node.js
Otras herramientas que se van a usar:
- Visual Studio Code.
- Filezilla.
- Registro de dominio en https://www.dondominio.com. Desde aquí gestionamos la Zona DNS para apuntar el dominio a cloudways.
- Gestión del respositorio y versiones en github.